Last week in the Fab Lab, each group finished either designing the top part of the watch or learning how to light up a LED using wires on a breadboard. This week is the last week of our trip to the Fab Lab.
This week was my first experience of using a code. I watched a lot of people using codes from my previous summer internship when I was working with a lot of computer science majors. I always thought it was too difficult for me to learn but with the help of the Fab Lab, it was much easier to learn than it looked. We used this program called Arduino to download codes and input numbers to teach the circuit board. I think it was cool to watch this small circuit board memorize multiple tasks and present them without a single fail. We taught the board how to turn on and off the LED lights with a second interval. Then we taught it how to give out different numbers when it’s turning 90 degrees and not. This way, the users who are using the watch can see when the watch is twisting or turning.

After we made the circuit board, we combined it with our other watch components. It looked really good and it was very satisfying and sad to watch the three week short project come to an end. I feel like we could also integrate this circuit board into our current project of the knee protection. Maybe we can attach a sensor, like when a car is backing up to park, that will make noises to alert when it’s making contact with an object. This will probably go behind part of the prosthetic leg where it is least dangerous. I think through this experience, I have become more open minded with the usage of technology in products. And I think circuit board is a great method to do simple tasks. As a designer, I think I can use this circuit board in many different ideations such as creating a jacket that will light up in the dark to alert drivers.
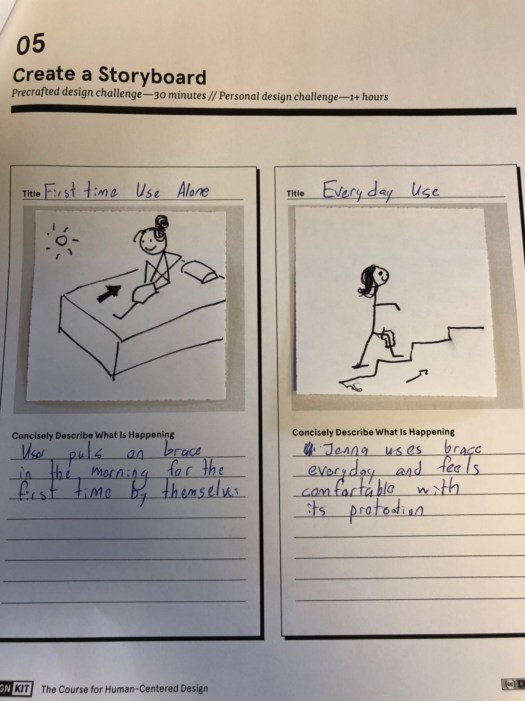
We also learned about how to create storyboards. I think this helped our group the most out. We were finally able to collectively layout the intended usage of our product and how we are going to achieve it. I think this will definitely guide us through out project as we can use this as our root when we are further diving into our research and prototyping. In the future, I think I will use this before I start my projects. Because then, I can always refer back to my guidelines without hindering away.
I think for the next step, our group is going to create more prototypes and talk to the Material Science professor for better insights in elastic material that will wrap around Jenna’s prosthetic leg. Also, we need to make more higher quality prototypes with actual cloth material and make hooks that will latch on to the back of the prosthetic leg.
















































You must be logged in to post a comment.